& never miss a chance to connect!
admin's blog
PROGRESSIVE WEB APP
A progressive web application (PWA), commonly known as a
progressive web app, is a type of application software delivered through the
web, built using common web technologies including HTML, CSS, JavaScript, and
WebAssembly. It is intended to work on any platform that uses a
standards-compliant browser, including both desktop and mobile devices.
Since a progressive web app is a type of webpage or website
known as a web application, they do not require separate bundling or
distribution.
Developers can just publish the web application online, ensure
that it meets baseline "install ability requirements", and users will
be able to add the application to their home screen.
Publishing the app to digital distribution systems like Apple
App Store or Google Play is optional.
As of 2021, PWA features are supported to varying degrees by
Google Chrome, Apple Safari, Firefox for Android, and Microsoft Edge but not by
Firefox for desktop.
COMPARISON WITH NATIVE APPS KNOWN AS iOS APP & ANDROID APP
In 2017, Twitter released Twitter Lite, a PWA alternative to the
official native Android and iOS apps. According to Twitter, Twitter Lite
consumed only 1-3% of the size of the native apps.
In July 2019 Twitter started serving all website users to
Twitter Lite by default.
On June 1, 2020, Twitter deactivated the legacy website layout,
leaving the Progressive Web App version as the only option.
Starbucks provides a PWA that is 99.84% smaller than its
equivalent iOS app. After deploying its PWA, Starbucks doubled the number of
online orders, with desktop users ordering at about the same rate as mobile app
users.
Several businesses highlight significant improvements in a wide variety of key
performance indicators after PWA implementation, like increased time spent on
page, conversions, or revenue.
The biggest upside to a web-based approach is, of course, the
biggest downside to a native one. When developing a web-based app Developers
are centralizing their offering. Users of any mobile device (iPhone, Android,
even Blackberry, Palm, and future devices that don’t exist yet) will be able to
access the app and use it immediately.
There is no waiting for the version of the app to be released
and they need only have one person/team maintaining a single code base.
Single-source means that there is a single version of the code base that all
users across all platforms access and use.
REAL-TIME UPDATES
In addition to this, updates to Web-Based App can happen in
real-time “automatically.” There is no waiting for the App Store & Google
Play Gods to review and approve our change, and you don’t have to bank on your
user base going through the process of updating the software themselves.
FREEDOM
Another big upside to the web-based approach is that we are not
tied to the rules set forth by the terms and conditions of competing app stores
and google play. You are free to offer content and advertising as you see fit.
HOW TO INSTALL MLOVEDATE WEB
APP
Here is how to install
mLoveDate Web App on your mobile phone:
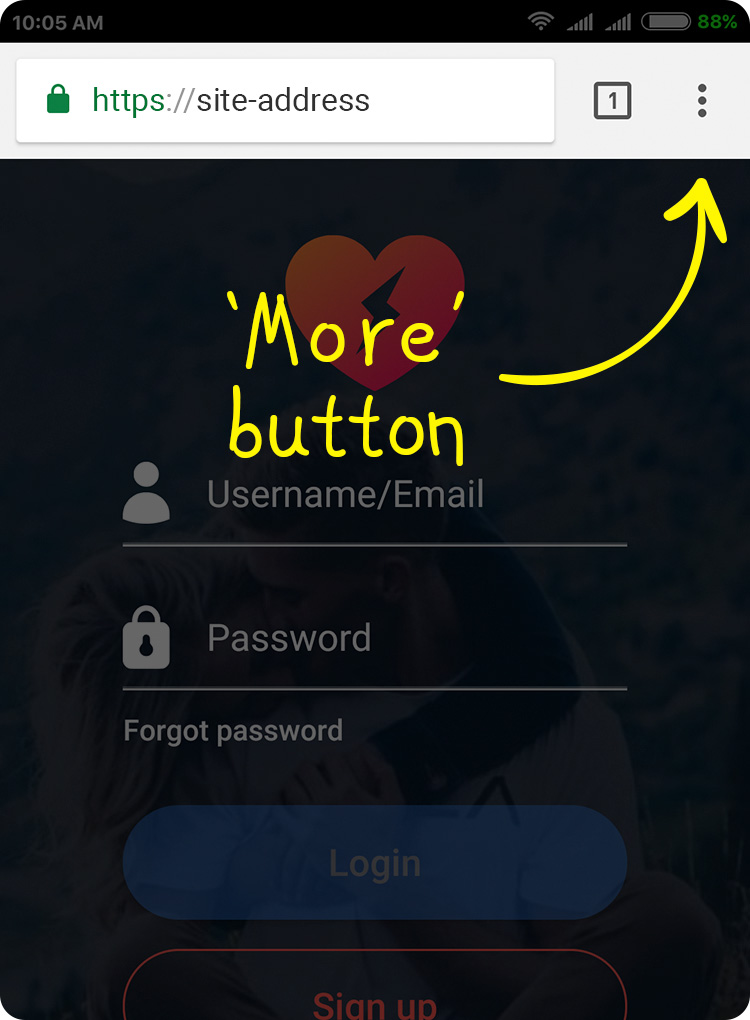
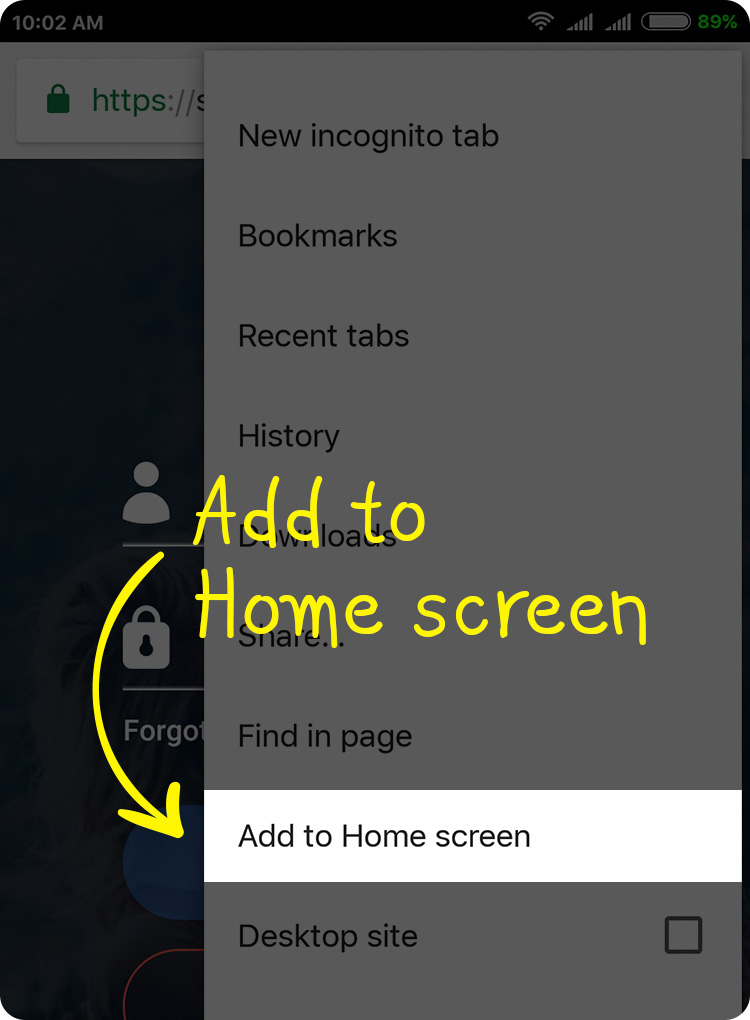
1. For
Android Phone:
Step 1:
Step 2:
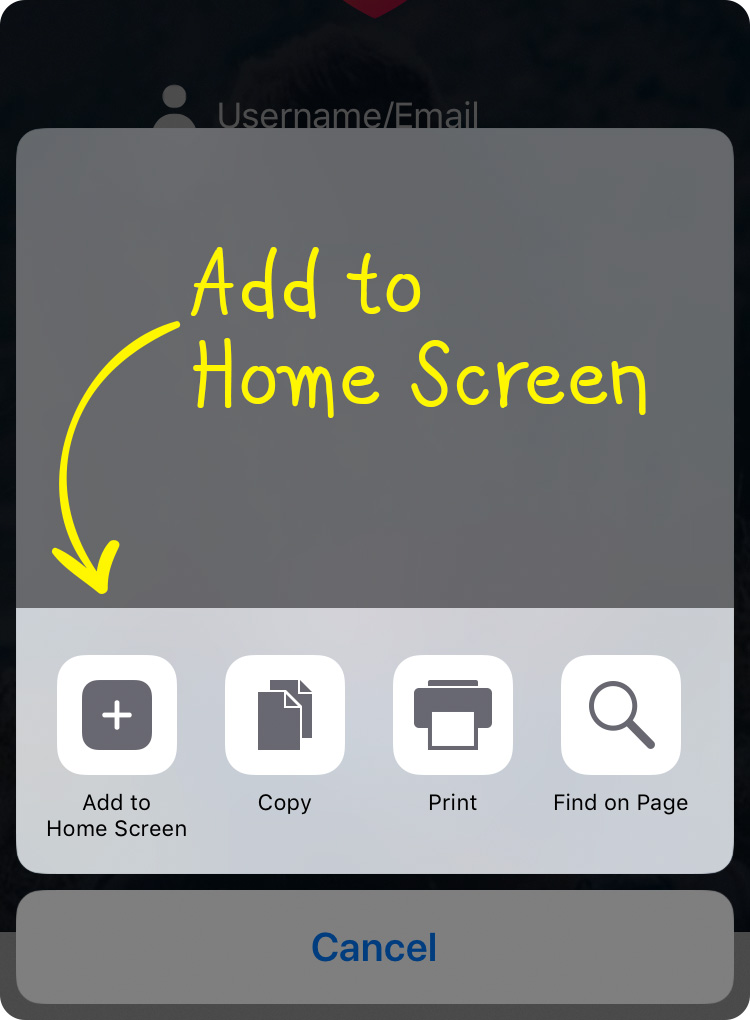
2. For iOS Phone:
Step 1:
Step 2:
PLEASE NOTE FOR iPHONE USERS:
After installing mLoveDate Web App on your mobile phone,
mLoveDate App Icon will appear on the screen of your phone. Tap on that icon
the App will open.
In the case of the App starting then stopping at logo, please go to
Settings --> Safari and scroll down to the link: "Clear History and Website
Data" and tap on that link.